Outline for Today
Media
Transcript
Zoom Audio Transcript
-
Good afternoon. So any thoughts about the. election. For those of you who are able to vote.
-
Class till we get i'd say what. Co hosting.
-
Okay i'm gonna. mute everybody and just. microphones on. Not to discourage you from turning them on but. So we don't are not all talking at.
-
Once.
-
well. it's. interesting time that we live in isn't it. let's see scenes. Well, I don't want to get too far into the weeds here. OK, so now i'm sharing my browser window. Okay, so our meeting today is number 10. Okay, so let's. Get attendance, first of all. can see the audience here. So problem with his direct. These windows icon mouse pointer. Manipulation kind of interfaces they have to be able to see the controls to. activate them. So there should be a password for today posted into the chat and you can also see it on. The shared screen. Which i'm going to close now. Well i'm going to close that window anyway. Okay, so i'm just wanted to. I highlighted a couple. comments from their responses last meeting. So why do they not reconsider the designer move these weaknesses of their work. So my response to that is. So do you think it's uncommon. To find interfaces that have. Issues. Then what concepts that we discussed that could explain this phenomenon. So. Open it for your chat or audio comments. You want to show it on mute unmute yourselves just raise your hand first Okay, please. Carol do you have. A comment. Can you unmute yourself, please. anyone else does anyone have a comment about. Your response to my question. So when people when designers create interfaces that are difficult to use. and Have issues for people to work through. Why is it still. An occurrence. When is it still happen. Quite regularly.
-
Can you repeat the question. or put it in the chat.
-
Well it's also in the stream chair is that.
-
Which 1am I supposed to be looking at.
-
First, why did, why did they actions elections Canada not reconsider the designer movies weaknesses of their work. So, then, the question was is this uncommon that we find. interfaces that are difficult to use or. difficult to follow. Were the gulf's of execution and annihilation are large. So what what things that we talked about that could explain the presence of these. kinds of interfaces. Okay. You have your hand up first you put them. Okay well we'll call and then. anyone wants to. add something to the discussion, please raise your hand. Go ahead, sir. Thank you.
-
So from the previous day's discussion I just think that we found only one error that was the. Capital or small cases there right we're putting on the zip code there and it was having a. Sudden air, but the error didn't operate the second time, so if we are talking in that context, so I can say, maybe you know the election yeah they can it's an easy fix they could easily put some of that. You know a little bit of effort to fix that thing and it's not a big thing we know that, but the thing is maybe you know their main priority is not that and also maybe the target is not for like a. Long term goal is just a short term thinking people gonna be used it for like one day today and stuff so didn't like care about it that much maybe So yes, I said, obviously it's not like a perfect one, but I don't think it matters like to too much. Because.
-
Okay anyone sure okay so Sarah thanks i'm just going to try and engage some of the students. On conversation and so thanks for your time. So it's only happens once every two or four years that people go to that kind of website. If they go to the website they they're interested in voting and they're not going to be put off by some usability issues. That seem like a good. to know.
-
Yes, yeah it does, and we have a good Greek calm comparison, for that matter, like you know this kind of collection and government matter we have one, on the other hand, like we have that. government of Canada website, which is like. Really regularly or maybe weekly maintained and they're trying to fix every single error that defined and something like that, and then there is this election vote kind of stuff that is on going on and they don't really care about this kind of small minor mistakes.
-
Okay, so. Sarah i'm going to ask you to let some other people. He Okay, so I see that Peter has his hand up.
-
Yes, so I don't know if I fully agree that it doesn't matter, because we are going to use it for just one or two days, because at the end of the day, your website portrays the organization, so you should put something out there that should be. There should at least be effective or yet dosing for some difficulty when using so my view I just say, maybe more of like a user centered design approach was not followed. Or maybe they didn't get enough users to test the website before they pushed it out there that's my own take on this yeah.
-
Okay.
-
So for me, the postal code issue, which only popped up. When. I tried to load it the first time I couldn't recreate that error on my browser. That wasn't the only issue it's like. There are problems with. The dates. I found that so. Even on election day there were still. It was still information about advanced polling in mail and balance. Which weren't applicable, so those could have been. Disabled on the screen. And the way they said, what do I, they had asked the question, what do I need to vote. There wasn't a clear connection with with those. buttons under the what I need to vote. Question and so that. There there wasn't a. Solid connection between. The question and the ones that provided further information. So, to me it seemed like they could be going off. Leading. The citizens astray. By not having a clear connection, so we asked the one want to know what I need to bring to vote. And just have clear clear answers about that. So it's not just. Whether there. there's a generate. error messages and. Their their. issues are more subtle than that. I think. So we've talked about empathy. and sympathy and apathy.
-
That.
-
Are which are different approaches to. understanding our users. So it's not always that we have designers. Who we're wanting to understand and empathize with users. So I ended That way, there are still lots of interfaces that have issues. that's my take on it. So the selection. Like super bowls and pandemic protocol street borders as a story and the leader post the vagina newspaper. and At one point, I heard that the former costco super bowl is the largest super Poland Canada. But I didn't in the Leader co star rating it says one of the largest so i'm not sure. Because we have the largest TIM hortons and Canada, that we also get the largest super bowl in Canada. And I don't know that those two are.
-
related.
-
it's my attempt at humor. on a Wednesday afternoon. Nice move, you have something to say.
-
i'm sorry I already wanted to say hello time picking up regarding your. concept of fixing the website of election election Canada, but you've already pointed it out.
-
Okay.
-
Thanks. Anyway, so I was concerned when I went to the super bowl on one day off to work. That they were well the. The parking at that place that old costco is not very good, and so I think the longest period I was waiting. One spot was trying to pull into the parking lot. And then they had. two lines, so they divided divided the falls. into two groups of your. What one side you went through the front door. And then there's another door on the side with them. If you remember the group of Poles. and They broke down the polls. We had a series of. lanes demarcated by sharp shopping carts tied together ropes. So you found your. it's a bit like. traversing a tree. So they said, if your goal is a fan. Say 100 to 200, then you went. To the right and if it's between zero and one and 99 then once the left and they kept breaking things down. So, ultimately, the line at the pole that I was. Getting at was very short there's one person ahead of me. That went very quickly, and I was able to get out very. Very quickly, so. From my experience with with that place. was quite positive. So it's also easier to. It may be easier to. design and debug something physical than something on the website. So anyway i'll leave that article with you, so the election 21 election 2021 link is there. To read about voting in China. So the comment about empathy maps. So let's take on an example today for that and I have a link to an article about empathy mapping. So just to go through the comments yesterday there's a website for the project have to be a social media site, or can it be of any kind. So it's really any software interface that your group members are familiar. And that's accessible for others to use so websites are probably good but. Because they're easy. easy to get other people. Trying to look at that was satan's one. But it doesn't have to be so. It. What I want you to do look at something that's existence and something you're not going to design. A brand new thing we're going to take a look at something existing and see where their issues. So. Each again at the project if each team Member has to create for empathy maps in a group of four leave to create one for themselves So yes, so that's. Do an empathy map for yourself completing a task. In that interface. And then you empathy maps. The tasks that. Your other TEAM members. indicated as well. So here's a suggestion that seems good on the surface hey don't you think rather than finding a set than us finding our own groups would be better for us to just use our breakout room as our group for the project. So no I don't think that. Because. record rooms are up are between five. between six and eight So those are larger than the groups that I wanted to focus on for the project. But you might. For your group of eight you might find. The side that you can do to project groups. within that group of eight. You there might be some overlap between the breakout room in your project group. I think that's okay. Peter you have your hand up.
-
Yes, Professor please related to the question on the empathy map the fourth party Max by group member. So if i'm to run and putting my for my colleague who is in my group do I have to watch him or her walk on the website on come up with empathy map or I take her activity or his activity do it myself then draw the empathy map.
-
yeah you take that at their activity, the activity they've identified and you do it.
-
Okay, thank you.
-
You do the math for you yourself with that activity.
-
Thanks okay.
-
you're welcome. Okay. So I summarized a little bit. I hope I hope that I hope is helpful for the individual assignment so you're. Trying to summarize the discussion we had yesterday. Although I took zoom until this morning to finish transcribing the audio. So that's why it's been uploaded just recently. In the summary. But anyway, so for Simon when you're asked to emphasize with the teacher using you are courses designed some content that you will present to your hypothetical students. This content will consist of one activity in your courses in one resource your courses access to the resources to based on the grade for the activity. As a teacher you use your courses to create your content. For the assignment, you will reflect on your use of your courses and create an empathy map for that experience Lastly, you will consider any issues you encountered while creating your content and your courses and describe any opportunities through design. So the idea is to focus on identifying problems and not presenting solutions. I hope that's consistent with what I said yesterday, and what i've been saying. Previously, as well. So yesterday was announced. I think it was yesterday it was announced that there's going to be a qr code available through. releases catch one who vaccination. So I collected a few things here. This was done before that was more recent announcement, I did this last week I got the screenshot last week, so this is the process to create a stream scattering.ca account. Then validate my identity. And validate your pin. So. And there's a news item will further down here. sketch and residents, no longer need pin sign up for email. So I was thinking. So has anyone done this as well, we went through and signed up for Neil director. Here in my my SAS health record, I should say.
-
I did before coven.
-
yeah okay.
-
that's a long time ago.
-
Was there a requirement for a pen Do you remember.
-
Yes, they had the mail. That out Okay, I was a annoying because it took a whole week.
-
You know. and So I thought it was valuable. When I did it last week. I gave a callback number, and I will probably an hour an hour and a half to get the call back.
-
The content I do is updated now and it says that is no requirement for pain from Sep tember 20.
-
yeah that's right, so I have the link to that story as well down here. At the bottom. But I my experience with having the panelists. Though it's frustrating in some sense because. I have. I need to have a copy of my ID to validate my identity. So. Falling or. Not the pin isn't an issue, but the calling in and speaking to somebody that was that it became a big bottleneck. But I found once I got the call back with it was not unhelpful because. That, then, the person directed me to the last stages of looking through and making sure that I. was able to activate my account. And there were some things that maybe. They explained that weren't. identified. In the interface beforehand.
-
or.
-
So so easily expressed. On the website. So it was helpful, not for the pin but for. Your support for clicking through the last few strings iPhone. So I have some links here, so instead curtis's gotcha and that's the account. So you click on that. So this is the government saskatchewan website. So. Nicole good. friend front page. So if I search for approval vaccination. So that brings up this website. it's quite a long. So now. It says the code vaccination record available qr code. So if it's. My it's my SAS health record. And then I get the email. that's yay. login button is this link the beginning here, instead of. Okay there's also login here that's further down the page. Tell us health space. age and then I get the services scattering.ca. So now.
-
well.
-
account, and I can. I can get a vaccines vaccination certificate. So it's a smart health cards qr code. And the fact that it's in both official languages. seems to me that it's. there's. It hasn't been developed on in saskatchewan. But now I can view that certificate, I can do a PDF. Or, I can download file to upload the applications. And I don't know any applications that will accept that phone. So I think, maybe a PDF better choice. This is. Now, if I go home so it's a warning to help protect your information, please be sure to press the sign up button at the end of every session and close your browser receive an error message upon logout please ensure all browser sessions and flows. So. So we can think about doing an empathy map for. This process. and You can do that as an example. So how are you feeling do you feel. empowered by that message that warning to make sure that you're keeping your helping to protect your own information. Or is it an abdication of responsibility of the website. For them to terminate your session after. A period of inactivity. Is it is it. You feel good about having that responsibility to put on yourself or. Do you feel like it's should be the website developer provider. who's securing your information. make sense that choice.
-
I think. yeah I think it's good to give a warning message, because this information is confidential for each individual, and anyone can get that information. So that's nice good to it's our developers duty to warn. To get that particular individual sign out from his website when he is closing it. Thanks.
-
Okay.
-
yeah so it's a good thing. it's a good reminder that should make sure to log out of the application so that your information isn't available for the next person. Especially if you're on a. Shared computer.
-
I think it's fine to have a question here, like the users have to sign out, but if someone mistakenly doesn't notice it then. Though if state should actually be responsible for saving the data. It should not be always. I mean they use our SWAT as possible.
-
Oh. So, can you see that on my shared screen. yeah your session will expire within a few minutes look here this thing saying again. So i'm not sure that.
-
let's let it expire let's see what happens.
-
yeah like I said i'm gonna stay signed them. yeah so it's a bit confusing why the warning that's michaels con. and So the other thing about the warning message if you receive an error message upon logout please ensure all browser sessions are closed. Let me sign out and see whether I can. Get that again. So that's not now, you can see that some good this json that status code 400 message session not phone. yeah so. What I was going to try and do here is this use the back button and see what happens. Okay, so that's good. press the back button again. And I get a blank screen. we're still working. So, in the last five minutes here. Stop sharing the screen. Well, you see this generic citizen more.
-
snitch.
-
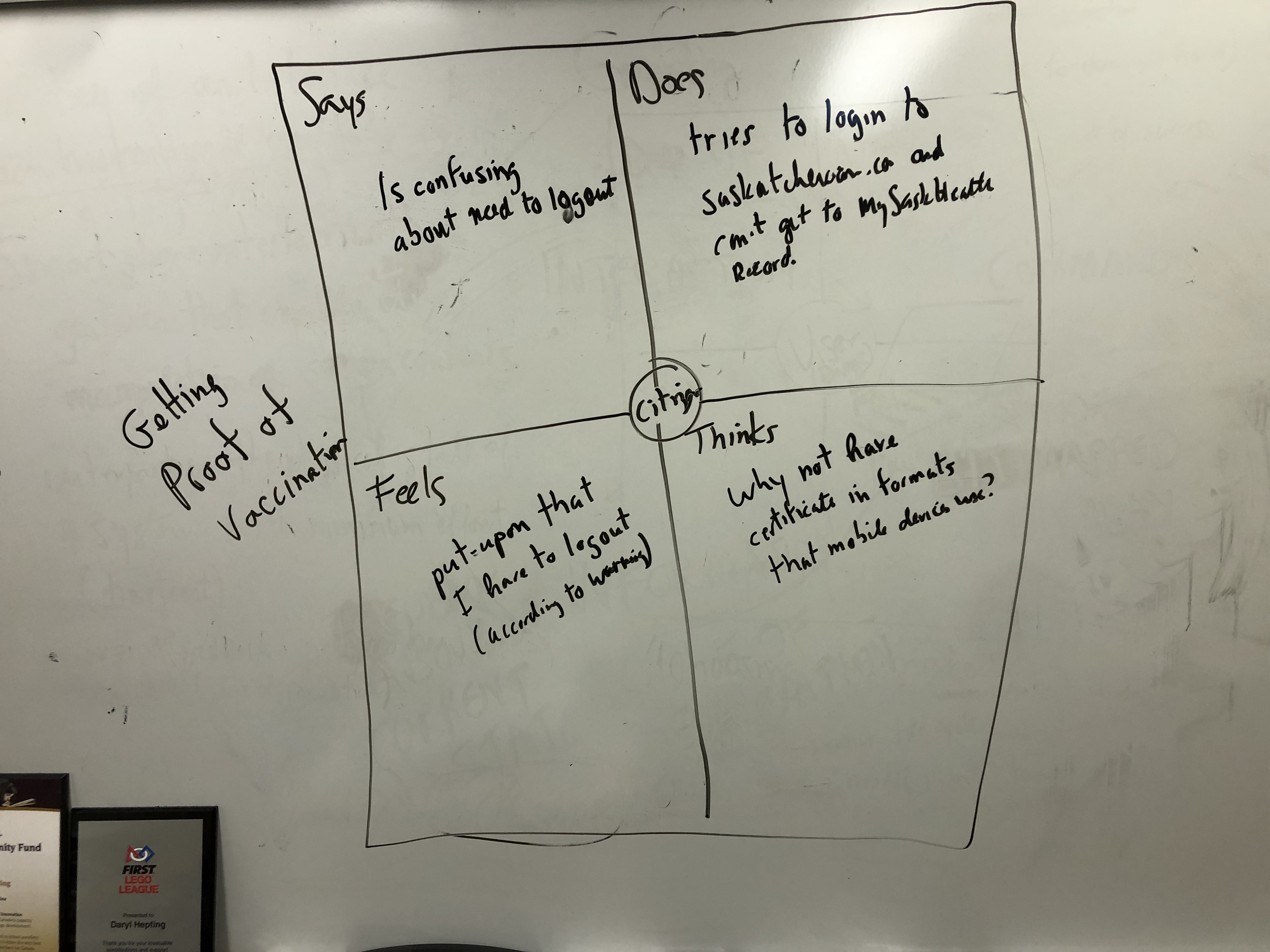
we're going to say that you will see this whiteboard okay.
-
perfect.
-
On.
-
I met some put upon that I have to log out according to the warning.
-
So I might think.
-
i'm thinking, why not have certificate and formats that mobile devices use. So if I have an iPhone and there's. A wallet. It things can go into. And so that it's available. For easier access. So I can get. I can get my tim's card put in there, my air miles card. My vaccine you think my vaccine certificate. would be a good candidate to put there. and What else also the boarding passes when I used to take. My different places. So I realized that this is a work in progress. So anyone else, want to contribute to assessor dense as we end of our time today.
-
And maybe you say is that is confusing that whether we should log out or not.
-
yeah so earlier or last week, when I did this, I realized that I was still logged into my E health record. After. 24 hours so. Last week, the. session ids were not. invalidated like they appear to be now. So the other thing I notice. So when I was trying to find a way to log back into my account, I remembered that I created a sketch from.ca account. If you go to the website and try and login there. You get to. An account. It doesn't have a way to get to the my SAS health record. So the idea of putting you in a map here like. These four quadrants it's. Trying to capture information about the interaction that we're having with the system. So. It may not be.
-
important distinction between thanks and field so.
-
Some items might go and more could go and. Then a variety of different quadrants.
-
But entering them in this map format.
-
And I think of. This being well suited to having a whiteboard or like this. And then people putting sticky notes on the board in the different quadrants. And then coming back and summarizing that information. So it's I think it's useful to have this. spatial overview of now. we're not trying to force things into being a sequential. Work so some other ways some otherwise way ordered. So provides a different. appearance provides important. Important benefits for the analysis, I think. And my goodness now it's 25 after I apologize for keeping you. A bit longer. than usual. Even though you can't see my head on. least that's what i'm i'm not seeing my anyway. I digress so thank you very much for today, if you have questions. we'll. take them up on Friday. And I have an office hour between two and three. and Well, have a good day and we'll see you on Friday take care. Okay we'll see you Friday, or maybe it in. Half an hour, if you want to come to see me during office hours.
-
No.
-
problem submitting my assignments, can I talk to you now.
-
yeah you can.
-
You have been given permission as a teacher, to me, so I can do anything.
-
Oh. Oh, so you don't have an account on your courses. experiment website.
-
Maybe he didn't turn on eating.
-
Let me, let me see. So I don't see your name listed. Amongst the. teacher, so I mean to school. So maybe I have people on here who aren't supposed to still be here. that's why. i'll have to. Is your email.
-
Yes, sir.
-
Now here refresh you our courses, you should see. That you have an option for experiment with your courses.
-
hi yes that's great Thank you very much for that.
-
So you're very welcome. I didn't catch that before, oh no that's fine that's fine.
-
Thanks, thank you, where it was.
-
So then, just remember the turn the edit turn editing on button.
-
Oh yes, yeah sure. Okay Thank you everyone have a good one.
-
thanks you too, take care.
-
bye bye Thank you Professor for a good discussion today.
-
Well you're very welcome.
-
Thank you have a good one, Professor by. cq yeah see you too bye. bye.
Zoom Chat Transcript
-
Good Afternoon Professor
-
Good afternoon!!
-
gd afternoon guys
-
Good afternoon
-
Waste of money
-
waste of $610m
-
lol
-
mute the mike
-
600M$ waste of money
-
^^^
-
It is fair, We need liberals more than others.
-
Student password
-
sorry
-
anyone?
-
Does the question make sense?
-
Not uncommon , issue to me is lack of following the empathy principle i.e. likely not a user centered design approach was used
-
No its common,When the designer does not create an empathy map properly then it create the gulf of execution large .
-
Adding to what's been said already. Its likely that they have not received a lot of feedback on the site as its rarely used. So the creator/owner of the site is under the impression that it is working and fulfilling its purpose.
-
a few years ago
-
yes, there was a pin requirement
-
or a call in option to get PIN
-
now, it is possible to call for the pin
-
I never sign out of websites. My login credentials are saved anyways
-
Does that choice make sense?
-
so that's a bit confusing in light of the warning note
-
the warning should also informyou of behavior
-
I use this website and they already implement the feature of auto logout after period of inactivity
-
The message is more of just a reminder in case you leave your PC
-
yes
-
Thank you for today's class
-
Thank you professor
-
thanks
-
Thank you
-
thank you professor
-
Thank you!
-
Thank you
-
thank you professor
-
maybe he joined class late?
-
yes, I joined later than others
-
Thank you professor for a nice discussion today. Have a good one
Responses
What important concept or perspective did you encounter today?
- made an empathy map of MySaskHealthRecord also discussed more in depth about individual assignment.
- In today's discussion , we clearly discuss about empathy mapping. i was somehow confused about this topic before to make empathy map for assignment. but now, i have better idea to do the first step in design making. thanks prof:).
- We again discussed about project, empathy and the e-health website. That stuff was quite interesting and important.
- In today's meeting, I learned about the design issues of the Canadian Election website and the empathy map of the vaccination certificate.
- We looked at the government of Saskatchewan's website and had a discussion about the vaccination today.
- We had discussion on Election Canada website and why changes/correction are not yet made to this site also addressed other questions from students on group project and empathy map. We ended today's lecture by looking in another Canadian website - "MySaskHealthRecord" we experimented it session log out interface and we also quickly looked into empathy map for this website.
- A demonostration of an empathy map being created
- We talked about the responses on election, assignment one, something about empathy map, and health record site.
- We discussed about the empathy map using the saskatchewan vaccination record system as an example.
- In today's meeting we learned the empathy map with a practical example regarding getting proof vaccination certificate through the link - https://www.saskatchewan.ca/
- empathy map and project
- I was able to see how a simple tool like the empathy map is useful in allowing us to better design several applications
- Clarity on some aspects of the project assignment
- professor showed us the empathy map of the experience using mysaskhealthrecord. We also got to know about some technicalities of assignment 1.
- In today's class, I learned about the getting proof of vaccination from the eHealth Saskatchewan portal. It was also important to learn the concept of empathy map of getting vaccination proof from eHealth Saskatchewan.
- Mysaskhealth record and its empathy mapping
- In today lecture we have discuss about the why election in Canada redesign their weakness . The most valuable lesson we have learnt about how to create empathy map.
- Empathy map - a tool for analyzing the interaction with the system
- In today's lecture we mainly talked about MySaskHealthRecord website how to operate it, how we can get the vaccination certificate. We also talked about the new updates after 20 Sep that before we need to validate pin and now we don't need to do that. In addition, it was mandotory to logout before but after the updates now the users automatically gets logout when the session expires which is really good for the users. We also learned how to create an empathy map by taking an example of this website.
- We talked about empathy maps and the sask ehealth website
- Today I have learned user interface about vaccination website.
- We discussed about mySaskHealth Rewords & Empathy Records
- Learned more specifics about empathy maps
- In this lecture, we discussed some government pages and how the pages were designed and their emotional impact on the user. In my view designs have a mystical relationship with the user influencing the user's destinations in navigating the web and extracting the professional anchor from emotional browsing
Was there anything today about which you would like to know more?
- In this session we talked about empathy map which I am so interested in knowing more about it.
- The uofr website has a number of login portals such that not all logins are shared and it is not always clear which login should be used. This seems to conflict the guideline heuristic related to system status. What other heuristic guidelines would be used to improve this system?
- I would like to learn more about the syllabus
- I learned about Website design choices and i would like to learn more about how much is enough for websites with limited usability
- Today when we were talking about the design of the Sask health website, I really interested about the section that how user can validate themselves in their system. I realize that this part is bottle neck as every on was complaining about the speed of responses.
- How to develop a user oriented application?
- Currently, the syllabus is not posted on either UrCourses or the Website. I was wondering if you could add a link to it so that we can reference it.
Wiki
Link to the UR Courses wiki page for this meeting