Outline for Today
Media
Transcript
Zoom Audio Transcript
-
how's everyone today. Hello. Let me check the temperature. let's see by. 5pm about four hours it's supposed to be six degrees. Right now it's four degrees and it feels like too yeah that's Celsius. You still hear me. I was typing away and then. locking my input can't type anymore, and I can't see how. it's not working. The day when I feel like i'm going to start yelling at the computer. will try and. restrain myself. choose to be happy. Now let me finish that thought. Okay. So we've got zoom working again. So, as far as i'm concerned here let's go look at. i've got a few things open in my browser and. i'll. Post the URLs into the chat so you can look at them yourselves. So the first one. Is an update on. saga of me trying to correct. The data. discussion regarding cogan cases new cases and deaths. So. i'm making progress i've been making some progress in my understanding. So I believe that. Johns Hopkins University who's maintaining this repository of covert data. gets saskatchewan data from the public health. agency of Canada, and this is the URL we can get the spreadsheet. So I noticed on February six in the data. So the SAS column is the one that i've. generated from the reports. And P hack column is a public health agency Canada. And then Johns Hopkins University, this is the one that's in the repository now. So. The comparison between SAS can between columns one and two is. Really. Important. I think so. I thought there were some. Errors here, so these numbers. Not so much whether it starts on Saturday or Sunday. But the numbers here where there's 24. difference of 24 cases and 25 cases and 26 cases. So I looked into that and it seems that. The weekly cases were not. The weekly cases and deaths were not properly. Added into the cumulative totals. So this column to see they asked to start the same. The end. The the verge of that. So what I notice. Is that. columns two and three start the same and the end the same. So the problem is really between February 19th. And march 3. There are differences. So this. Is an older plot but. It really should be a number here February 19 and there should be another one. For February 25 and that's there's a number there but. The numbers for February 25 should be associated with every 19th. and so on. So i'm still. Working on that. Yesterday, somebody made a comment. That got my hopes up that maybe somebody who's going to review it. So here, then I made a comment yesterday. That they don't have to accept my pull request you can just use the data directly from the public health agency of Canada. Another it's easier, not. Hoping they'll get a reply. So there's that. into your. into our chat if you want to look at it again. Okay. So I wanted. To take a bit more time to talk. About inclusive design. So this article is from. website ux planet.org so. Our focus on design should be designing for everybody. What for people with a certain set of. abilities or. capabilities that's sentient same thing, I think. Whether it's colorblind this. Something more limiting perhaps potentially more limiting. So more and more things are becoming. digitalized. So that has the possibility of creating more accessible systems. Because. The digital versions May. Be more accessible. And the physical versions. But. it's, not to say that. doesn't require some work. So inclusive design. Practices designing products that are accessible and usable by as many people as possible. So, in order to design inclusively need to develop an understanding. of a situation as many aspects from all different and possible perspectives. So. If it's a mobile application. How easy, is it to use when. we're doing the the activity. When we're outside moving around being global. settings designed the lab may work fine. In control situations, but. We also need to consider when the situations are not so controlled when they. When the systems are the applications are the products. are being used in the wild, so to speak. sharp at all. If you want to look at it. I think it's not it's not strictly in our. focus here. And i'm. Not a big fan of the index in this book. Because they're just not. Good there's a lot of things that. you're not where I think they should be. I don't know what something changed on my display but. anyway. So when you think about. Accessibility in terms of human behavior and abilities. So inclusive product. Is usable by as many people as possible. and including those with well as many different abilities as possible. So here for terms. they're useful in describing how we might approach. Design process so i'm going to show you another. Article in a minute. That, I think, has a better. Better set of pictures for these. So the first one exclusion so we're excluding. A group of people from participation. yeah We might also approach it in terms of segregation so. We define. Groups of users and we assign sign users to those groups and then. working. With those segregated groups. integration. So we can. Bring users into this discussion about. Not using. An interface. And it gets us most of the way there, however. Integration is still. Keeping. The notion of another. give you a notion that. Different users are being. Integrated so there's still the idea of. These other. Humans other people. And being. pride in. So the different still I think somewhat. noticeable. And then. inclusion is the approach where we're not distinguishing. People. we're not looking at membership in groups were just looking at here people and. All people are welcome to use the system, the product, the interface. So understanding how it's being used and where people are being excluded from being. from using the interface. And the more, the more we can engage people from. different communities in the design process.
-
If.
-
If designers. People who coming designers. Also, have these different abilities. than our the products that we create and. give to the public to. support their work. there'll be much better suited to a much wider audience because. we've included. people and their perspectives. and wide range of. ability, with the wide range of abilities. So I think. that's another way to think about that is. If we. support. In. The inclusive design. That helps. People who have different abilities than ourselves. Land up with a better product. And we won't. One day, find ourselves where we'll be less likely to find ourselves excluded from using a product. So that makes sense. So that's. me. An article. Here is one better picture. it's. About accessible tourism. from Spain. Yes. So here we can see in the top left exclusion. Men and women are in in the core group inside this box and outside are. Other men and women. With canes.
-
So let's get back to.
-
The.
-
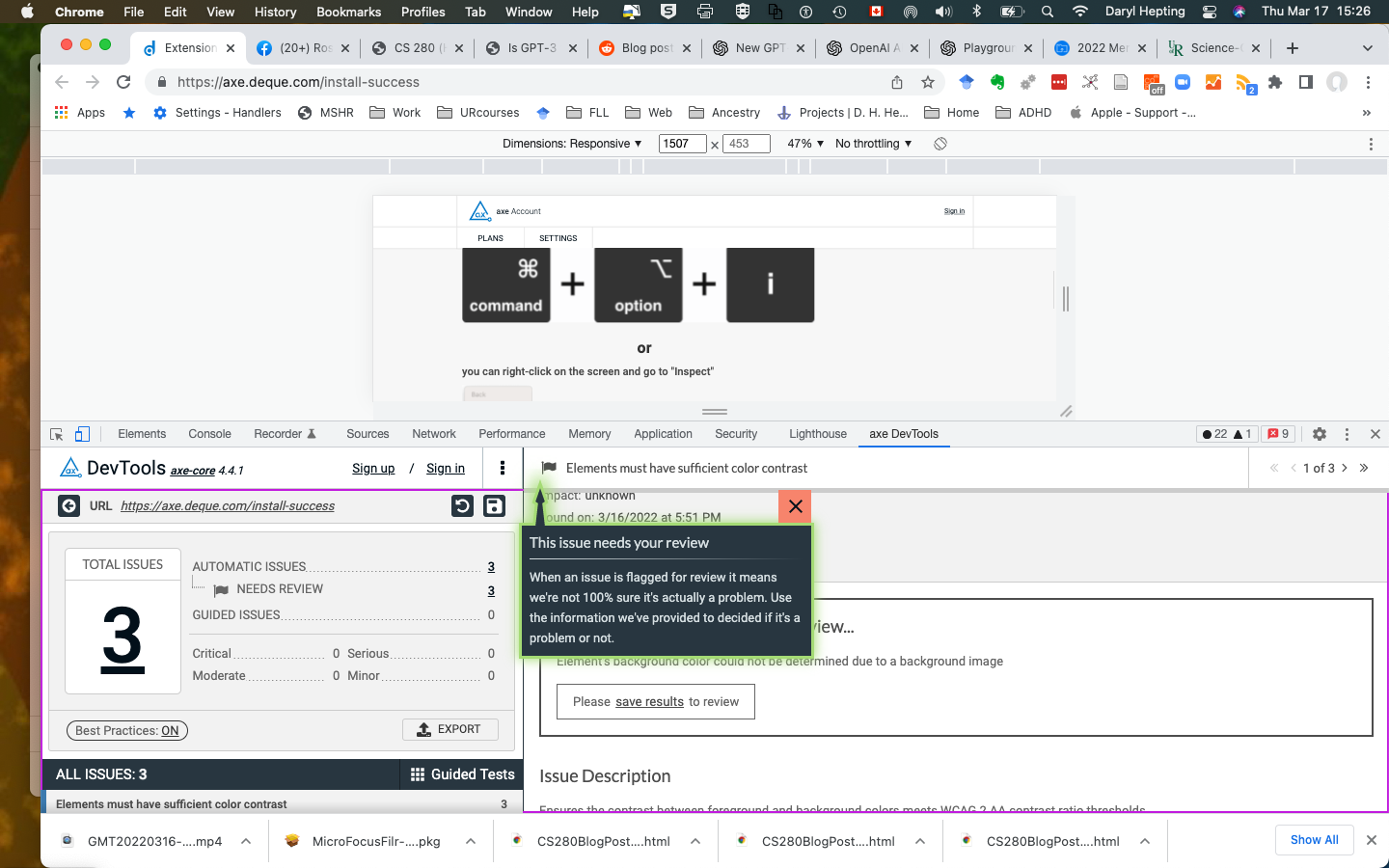
The distinctions between these four. So exclusion. there's definitely people on the outside and people on the inside. If we talk about segregation, we have the people, the preferred people on the inside, and we make a new group for the people on the outside. Then integration. Inside the one inside the one box. We have. Two people on the one hand, but then. we're creating a separate. area within. The one big box for people who. may have different abilities. So we're working to include everybody. But we're still making the distinction. Between regular users and special users. So. The most powerful approach in our design, then. is to think about exclude pardon me the opposite of exclusion, think about inclusion. So we're not. Putting any constraints on WHO. gets included and so. we're treating all the people. who have their own particular sets of abilities. Including them all, as users. So that's a good. philosophy, to maintain here or to espouse. But then, how do we do that in practice. Any thoughts about that. So we might. include support for screen readers. So let me I didn't think to do this before let's look for a screen reader. let's add it to chrome. So the other day when we looked at the bootstrap accessibility page. It. recommended some tools by deck I believe. And what was interesting. The page that said. i'd successfully installed those tools. That. When testing that page it came up with a few errors. In terms of. Ways of. Page could be improved for accessibility. let's add the screen reader. To go. here. Grumbach spoken feedback is right well there's no. window screen. New tab tab. New tab. search Google or type of URL combo box. homepage D H outing PhD nine items home current internal link list item about language item projects like list item research leg list item teaching like list item rss link list item search link list item news like list item and travel like this time. wasn't too bad. PhD mo at Simon fraser university heading five. d H Captain heading one. BSC ponds bullet University of Regina heading five. So positive is that it says region. But it. doesn't pronounce it very well. So I i'm a bit curious about. How to improve the. The text. Or what it chooses to read to me or to somebody else. Accessible rich Internet applications, why are you 1.2 tab okay i'm gonna turn this off. try again. extensions. banner search screen reader details page back about it. yeah. So, if we look, this is documentation for web accessibility initiative. Accessible rich Internet applications.
-
1.2.
-
So this is. What i'm looking at here is the breadcrumb example so let's. click on that. So. Right match with the URL that we have. So here's a breadcrumb example. The bread crumb isn't a match with the URL. So let's. i'm curious if we get this. This, to me, is a little. Using. Okay. let's go back to the breadcrumb design exam. note about the use of this example let's check that out. A robust accessibility, can you further optimize by choosing implementation patterns and maximize the use of semantic html. And healing the warning that know aria. it's better than that are you. let's see what. comes up here. So the readme was updated when nine months ago. But you're naked let's see. So, since June. of last year. Oh so. No. June 20 the readme was updated in June of 2021. Okay. So i'm here isn't. Quite right. I would say. let's look at the code code pen. not sure how to navigate back to. walk again. So. we're describing it as a brand. So they make a comment here. gina display technique that isn't represented in the accessibility trees by the screen legal events redundant and potentially distracting verbosity. So. The comment about transform. is right here and. i'm not sure why. It needs to be done that way. expect that to work. So we have the label. Red crown. And we use. Our current. we're showing the current age. So. We can do media queries. get some user preference information. So the reason i'm. Showing This is because. there's a comment on the bootstrap. documentation bootstrap include support for the prefers reduced motion media feature. So. here's a DEMO. way on my MAC I can access this. system preferences accessibility display reduce motion. This let me. So right now. Reduced motion is. Actually. Just change this super bowl screen. Access to accessibility. Like a book for display spine. So here are the different display. Applications I can set. reduce pollution. So keep an eye on video clear. image screen image. So now you notice. yeah. The decorative animation. is now active. And the video is also. Active is not showing a single frame, as it was earlier it's.
-
going.
-
To. annoying. Video looks like from the jaws movies. that's the practical aspect of it. So another thing that we can. Look at is localization versus internationalization. So to do that. Language cultural other requirements. specific target. So there are things. You prefer you do one way here in Canada. and Maybe there's another way in the United States. And i'm not sure. How much that. is used in pockets, that all. within some some of in Canada, I indicate language on my webpage and says. Korean gutsy bash CA. So Canadian English. Yes. quickly here. set this to be good until. Two three. To 40 where's the password. Everyone get that. Thank you very much for today. hope you have a good weekend. And we'll see you on Tuesday. So we'll talk about the midterm I haven't forgotten about that, on Tuesday and. assignments as well. Okay, thanks again take care. we'll see you next week.
Zoom Chat Transcript
-
All is well sir... how are you?
-
hi sir .good. how are you?
-
I’m fine, thanks for asking. Quite warm here - approaching +10 today outside
-
Did anyone have a chance to attend yesterday’s talk about AI for Precision Healthcare?
-
are you still there? :-)
-
No sir! unfortunately, I haven't attended
-
no sir
-
No , didn’t even know about the event
-
which event?
-
No sir
-
+10? Is that in Celsius ?
-
No, I could not make it. I really wanted to attend. But due to the timezone difference it was very early in the morning.
-
That’s OK. I thought that I had mentioned it and I did post some details about it yesterday. I expect to have a video of the event up shortly.
-
That’d be great!
-
here in Ontario it's 16 degree Celsius
-
He’s my friend, but I still think that it was a very good presentation!
-
Ohh... it's good to hear that he is your friend sir
-
yes sir you are audible
-
yes
-
yes sir
-
yes
-
yes
-
yes
-
Sir we want to have in-person classes with you... What is the probability of next term classes with you?
-
It was interesting for me to note that his approach to working wth doctors and developing tools
-
yes please be available in the next semester sir
-
… for them is very much a human-centred development approach: engaging the people who will use the tools very early on in their design process.
-
In person classes with me? I will check. Thanks for your interest and support!
-
https://github.com/CSSEGISandData/COVID-19/pull/5504
-
https://github.com/CSSEGISandData/COVID-19/pull/5504
-
https://uxplanet.org/inclusive-design-in-digital-world-de50dbf98d62
-
Sharp Chapters 1, 2…
-
For “fun
-
For “fun” over the weekend, find the section in Sharp et al about usability in the wild :-)
-
https://volemvalencia.es/en/exclusion-segregation-integration-inclusion/
-
sorry about that - I forgot to plug in my computer and it quit with no warning!
-
can you please forgive me? :-)
-
no worries sir
-
No problem sir
-
it's crazy
-
attendance??
-
yes sir
-
bnnsg9
-
yes sir
-
thanks sir
-
happy weekend
-
Thank you
-
thanks sir!
-
thank you
-
Transcripts haven’t been uploaded for a while.
-
thank you
-
Thank You
-
thank you
-
I will cATCH EVERYthing up
-
take care
-
thank you bye
-
you too sir
-
thanks. bye
Responses
What important concept or perspective did you encounter today?
- the most important thing that I learned about accessible,exclution,integration.Accessible increased quality of life.it is very important for all of us.
- In today's session we read about exclusion, segregation, integration and inclusion and how they are different from each other but are often used in same context, and had a brief discussion on accessibility
- The lecture was very intersting and was full of learning.
- I learned to know using npm, nodeJS and bootstrap.
- Today I learned about the differences between exclusion, segregation, integration, and inclusion. I also realized the significance of inclusivity in digital design and why it is essential to have the mindset to include users from minority or oppressed groups.
- the distinction between regular users and special users
- How screen reader is connected with users feedback. By users separation its easy for designer to design special features so that user can easily connect with the website. The philosophy plays vital role in designer life as well as in users life.
- In this meeting I got opportunity to learn about Inclusive Design and related concepts such as Exclusion, Segregation, Integration and Inclusion.
- Today Daryl sir gave the glimpse of bootstraps accessibility. He were taught about the use of bootstrap by taking to its official website.
Was there anything today that was difficult to understand?
- The most difficult thing so far is understanding the bootstrap and Nodej s conversations because i dont have previous knowledge on it
- How to run git?
Was there anything today about which you would like to know more?
- It Would be node and react as I am not familiar with them.
- Sir! I think we should have some topics to discuss in breakout rooms.
Wiki
Link to the UR Courses wiki page for this meeting